I’ve just finished catching up with a recording from dotnetconf 2015 (http://www.dotnetconf.net/): http://channel9.msdn.com/Events/dotnetConf/2015/Welcome-and-NET-2015-Overview
I am going to attempt to share and extend the knowledge presented here.
Being a .NET developer has gradually become a more and more complex propositions over the 13+ years since its launch and after viewing the video it is safe to say that it is only getting more complex as Microsoft and others attempt to extend support to a variety of different platforms, among other reasons.
With increments of .NET we are used to getting updates to the .NET languages, the underlying Framework and technologies built on it, such as ASP.NET. With .NET 2015 we have a couple of new .NET variants to get to grips with, and that is just for starters.
Pass1
.NET 2015 could be summarised as two frameworks, .NET Framework 4.6 and .NET Core 5, both based on underlying shared runtime components, compilers and with intrinsic support from NuGet package management. .NET Core is a rewritten, stripped down version of the .NET Framework better suited to deployment scenarios where the full extent of the .NET Framework is not required.
Pass 2
A slightly fuller list of the constituent elements of .NET 2015 might be:
- C# 6 (and VB 14)
- Roslyn (the .NET Compiler Platform) – new(ish) C# and VB compilers, new language features, compiler-as-a-service and open source
- .NET Framework 4.6
- ASP.NET 5
- Which does not support VB.NET or web forms(!)
- .NET Native
- An ahead-of-time compiler that compiles apps directly to native code and contains a minimal CLR runtime. Windows Store apps start up to 60% faster and use 15-20% less memory when compiled with .NET Native.
- .NET Core 5, as highlighted above but also key is that .NET Core is also supported by Microsoft on Linux and Mac OSX as well as Windows. This is a ‘biggie’.
Wow. Plenty of changes to get our heads around. That’s not everything either.
A related concept that might be new is that of Universal Windows apps which will run on .NET Native (ARM, x86, x64). The concept, or ‘app model’ has actually been around for a little while. It allows code sharing between Windows Phone & Windows apps (8.1+) and are deployed to the Windows Store. Further, Xamarin has plans to support the app model for Android and iOS development.
You might be asking ‘how does the .NET framework client profile fit into all this’, if you are as behind the times as me. The .NET Client Profile is a subset of the .NET Framework, which was provided with .NET Framework 4 and earlier versions and was optimized for client applications. A bit like .NET Core 5 then, but largely not;). Starting with the .NET Framework 4.5, the Client Profile has been discontinued and only the full redistributable package is available.
Microsoft is also making a big deal of a number of the constituent parts of .NET 2015 being open sourced/ community driven. This may well be a big deal but it isn’t something that holds my interest particularly currently as I’m too busy trying to understand what all these parts, how they might fit together and what it means for the industry and me, as a developer!
Pass 3
Let’s have a third pass through .NET 2015 adding a little more flesh. I like Beth Massi’s breakdown of the topic at
http://blogs.msdn.com/b/bethmassi/archive/2015/02/25/understanding-net-2015.aspx and I have blatantly stolen key sections of of her text and interjected my own thoughts below:
Frameworks and Runtimes
The .NET Framework consists of 2 main components: the Common Language Runtime, the execution engine, and the Framework Class Library, which provides a code library developers can build upon.
- .NET Framework 4.6 is the next full version of the framework as we know it today and will be delivered with Windows Update and with Windows 10.
- .NET Core 5 is a general purpose, modular framework that can be used across a wide variety of app models and platforms, is available as open source, can be deployed modularly & locally (side-by-side), and will be supported by Microsoft on Windows, Linux and Mac OSX, though is only available for Windows at the time of writing. It is a refactored set of base class libraries (corefx) and runtime (coreclr) which includes a new JIT compiler (“RyuJIT”), the .NET Garbage Collector, native interop and many other .NET runtime components.
Compilers
- The .NET Compiler Platform ("Roslyn") provides open-source C# and Visual Basic compilers. Roslyn produces platform independent Intermediate Language (IL) and is used when building against .NET 2015, including Framework and Core. There are also key language innovations in both VB and C#.
- “RyuJIT” is the new default just-in-time (JIT) compiler for .NET on x64. The JIT compiler takes IL and compiles it for the particular machine architecture the first time it is executed at run-time. Used for desktop and server-based scenarios, RyuJIT is an overhaul of the previous 64-bit JIT compiler that significantly reduces startup times.
- .NET Native compiles C# to native machine code that performs like C++, so developers continue to benefit from the productivity and familiarity of the .NET Framework with the performance of native code. This takes the place of the JIT run-time compilation we are used to.
App Models
App models extend the common libraries of .NET Framework 4.6 and .NET Core 5. Windows Forms, WPF, ASP.NET Web Forms, MVC 5, etc., app models that you are familiar with today are part of the .NET Framework 4.6, come with many new features, as well as benefit from the new innovations in the languages, Roslyn compiler, and RyuJIT. It is important to note that not all these app models and related languages are supported by .NET Core 5, far from it. However, some app models are new and designed to run on the optimized .NET Core 5 only.
ASP.NET 5
I’m primarily a web developer so am particularly interested in ASP.NET. ASP.NET 5 is a lean .NET app model for building modern web apps. It was built from the ground up to provide an optimized development framework for apps that are either deployed to the cloud or run on-premises. Based on user feedback some features have been dropped to ensure ASP.NET 5 is as lean as possible, e.g. web forms and VB support. It includes the MVC 6 framework, which now combines the features of MVC and Web API into a single web programming framework, as well as SignalR 3 - enabling you to add real time functionality. It consists of modular components with minimal overhead, so you retain flexibility while constructing your solutions. Almost all features are now implemented as NuGet modules, allowing you to optimize your app to have just what you need. It also now has built in support for dependency injection, whereas previously you had to rely on 3rd parties.
ASP.NET 5 can run on top of .NET Framework 4.6 or .NET Core 5. Today, ASP.NET 5 uses the Mono runtime to run on Linux and Mac. Once .NET Core supports Linux and Mac, then ASP.NET 5 will move to using .NET Core for those platforms.
Right, my head is spinning. Back to the day job until .NET 2015 is released at least.
References
http://blogs.msdn.com/b/bethmassi/archive/2015/02/25/understanding-net-2015.aspx
http://www.hanselman.com/blog/IntroducingASPNETVNext.aspx
http://www.dotnetrocks.com/default.aspx?showNum=1121
http://stephenwalther.com/archive/2015/02/24/top-10-changes-in-asp-net-5-and-mvc-6
http://en.wikipedia.org/wiki/.NET_Framework
https://weblogs.asp.net/scottgu/introducing-asp-net-5
When I upgraded my main dev laptop from Win7 to Win8 (then 8.1) I had problems with ASP.NET under IIS. I put off sorting the issue out as I had IIS Express working adequately for development but this was never going to be a long term solution. Hopefully the issue arose due only to my upgrade path but it has come time to sort this out and surely this path must be fairly common?
My first issue was a HTTP Error 500.19 which http://stackoverflow.com/questions/12208209/iis-8-0-asp-net-and-error-500-19 helped with - as per one contributor
I tried running
aspnet_regiis.exe -i
But I instead received the message that this wasn't supported in this version of windows and that I should instead try one of: turning windows features on and off, the server management tool (N/A) or the dism.exe command line tool.
So in lieu of the command line option I next tried uninstalling and installing again (2.X and 4.X) - the thought did occur that this might be just an ASP.NET 3.5 problem, as that was the version of my test site. No joy. Next, brute force approach and I tried adding all features under ASP.NET under windows features. Still no joy. Then I happened across a response someway down in
http://stackoverflow.com/questions/3762287/script-not-served-by-static-file-handler-on-iis7-5 which referred to Windows 8 and hence possibly my problem as there was remarkably little from google on such Windows 8.X/ IIS 8.X issues. This referred to an additional 3.5 setting within Application Development Features. I had to google again as this is several levels down in the config:
Got there in the end and it worked for 3.5 though as I'd broken a few things along the way I'm not sure if I'm ready to try 4.X as well!
Microsoft sure don't make life easy sometimes!
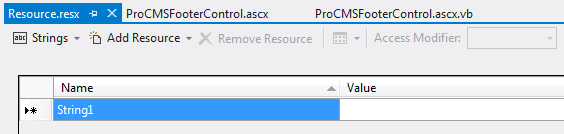
You may recall from http://www.chrissully.co.uk/Blog/post/2013/02/04/Resource-Files-Usage-Notes that I was successfully able to get intellisense working for local resource files in visual studio 2012 with MVC4. More recently I wanted to get this working in a webforms project but this is proving problematic as the access modifier option is greyed out in Visual Studio (2012):

and, perhaps consequently, the normal properties of the resource file I would expect are not exposed:

I tried in a previous version of Visual Studio as well as on another machine. For expediency I am now giving up and resorting to the standard, out of the box access mechanism but am popping this records here a) for my reference and b) in case someone can assist.
References
(bit of a filtered google view, sorry)
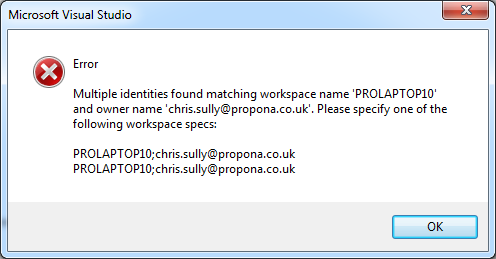
I received the following error trying to check in code to a newly created TFS project:

The solution ... close VS and try again. Sometimes things are that simple. In fact, quite often with VS ,,, ;)
I just put this up on the SSIW forum:
Might be a long shot this one ... I've just downloaded a Welsh book to my Nook eReader from the "eBooks for Wales" website and the thought occurred that it would be very useful for Welsh learners such as myself to have integrated automatic translation from Welsh to English, similar to the English dictionary that is accessible where you just press on the word and see the definition. A quick google suggested only English dictionaries are supported but perhaps others here know better, or know of better support on other platforms/ devices?Currently I have Ap Geriaduron on my Nexus 7 by side by side with the Nook but I could do without the extra data entry!
I then came across this:
http://blog.mikeasoft.com/2011/01/05/free-as-in-gpl2-translation-dictionaries-for-the-kindle/
which refers to a project with which an aquaintance of mine is involved: Apertium.
Maybe I should just develop one myself using the opensource tools/ data available?!
If you caught my article on responsive web design you'll be aware I'm an advocate of such techniques already. There is today a strong argument of viewing the topic from a slightly different angle, that web app/ web site development should be mobile first. I'm going to use as the basis of this article the talk by Sean Wildermuth who gave a talk at dotnetconf 2013 on this very topic: Mobile-First Responsive Design.
It's a changing technological landscape: today more smartphones than PCs are shipped (though are smartphones PCs?) - let's re-state that as more smartphones are shipped than desktop of laptop personal computers. Some people only have a smartphone. Or a tablet.
Responsive Web Design (see my earlier post) advocates:
- Adapting a site to mobile devices rather than creating an entirely differently version of the site as used to be the preference when there was a greater gap between the capabilities of phones and laptop/ desktop PCs
- The approach taken has previously usually been to gracefully degrade to the mobile device
- There is a problem here - the solution is sub-optimal as the code goes to all devices, though it is not used in both places
- Such a subtractive solution therefore means non-optimal consumption of resources, particularly an issue for the mobile side
- For example, all the javascript code will be running on the mobile side, and hence on a platform that is less suited to handling it
- Further images are often still loaded (consuming bandwidth) but hidden
The solution is mobile first web development though is currently difficult to address al the above issues via the current technology toolset. The philosophy was created by Luke Wroblewski and focusses on progressive enhancement, scaling up rather than down and the aim, simply put, is to not include anything that isn't needed. Thus, ideally, you would add to stylesheets, images and script as scaling up.
Given the increasing prevalence of mobile devices considering mobile is likely to important if not critical to success. In fact it may now be the most important user base for you to consider but this will depend on your site/ application/ client base so it is important to be practical. Mobile first is important in most cases, but not all and it is also important to scale the effort to the size of the project.
Several techniques are required to follow mobile first:CSS design media queries to be additive
- use a minimum size instead of ranges in your CSS3 media queries
- load JS based on the device
- support different image sizes - there are lots of different techniques with no one being perfect (expect more from the W3C on this)
There are a number of device categories/ screen sizes/ resolutions you can target. Three are common nowadays - mobile, desktop and retina.
The Image Problem
As stated above there are a number of resolutions to the problem of needing multiple versions of images to support differing devices:
- you can use background images so they are loaded as required for the CSS rules - a workaround to the img src problem
- to solve the image quality issues we can use the data- HTML5 attributes and JS and swap the data source for the source
- you could also not include a src at all and swap in the correct version. Then only the one version will be loaded. Problem: need code to run even on the small device plus dependent on JS
- another option: only load JS and CSS on the non-mobile device
Solutions for CSS
What tools/ frameworks are out there to help with responsive design in general and including mobile first responsive design
AdaptJS
- injects CSS based on media queries
- list of screen sizes and match css to screen size
respondJS
Solutions for Javascript/CSS
EnhanceJS
- Injects CSS/JS based on media queries
- Issue - not maintained since 2010; also relies on cookies
Of course using the backend is still also a solution.
Solution for Images
ReponseJS
- defines width sets and uses markup to define images
I'll be following up on the above and as well as the conference video link above Sean has the slidedeck etc. up at his website.
Just a quick note in case others can save the time I wasted on this;( I don't do a huge amount of server config but occasionally I am called to as a web dev, deploying apps to servers.
In this instance I was receiving a 500 server error for an ASP.NET 4.0 website on IIS 7.5 on Windows Server 2008R2.

Nice and helpful. Even better, nothing in the event logs to indicate the problem! It turned out, surprisingly, that this was the first .NET 4 website that had been configured on the box. I had configured all as I normally would, adding a .NET 4 app pool under IIS and assigning this for use by the web site. I thought maybe the .NET 4 installation was corrupt so I did a repair. No joy. Next thought was to manually install .NET 4 but there was no aspnet_regiis in the installation directory. Some googling later suggested the answer was that it was only the client profile of the framework that had been automatically installed to the server and that, in fact, and despite appearances, the full framework required installation; unsurprisingly in retrospect.
So if you hit this issue yourself just google for .NET Framework 4 download or go here. I'm going to install 4.5 now as well while this is all fresh in the mind!
This as Microsoft likes to revamp it's certification every few years, which admittedly makes sense as 'time waits for no man' and technologies move on apace and this has rarely been truer than now.
So, we did have Microsoft developer certifications tied to Visual Studio at the last revision - Visual Studio 2010 with the MCPD (Microsoft Certified Professional Developer) 4 (ASP.NET 4) qualification.
Now we have the (new) Microsoft Certified Solutions Developer (MCSD) … which has three strands:
1 Windows Store
Two tracts depending on your chosen technology stack
- HTML5
Programming in HTML5 with JavaScript and CSS3 (exam 480)
Essentials of Developing Windows Store Apps Using HTML5 and JavaScript (exam 481)
Advanced Windows Store App Development Using HTML5 and JavaScript (exam 482)
- C#
Programming in C# (exam 483)
Essentials of Developing Windows Store Apps Using C# (exam 484)
Advanced Windows Store App Development Using C# (exam 485)
2 Web Applications
- Programming in HTML5 with JavaScript and CSS3 (exam 480)
- Developing ASP.NET MVC 4 Web Applications (exam 486)
- Developing Windows Azure and Web Services (exam 487)
3 Application Lifecycle Management
- Administering Microsoft Visual Studio Team Foundation Server 2012 (exam 496)
- Software Testing with Visual Studio 2012 (exam 497)
- Delivering Continuous Value with Visual Studio 2012 Application Lifecycle Management (exam 498)
Among the above are so-called Microsoft Specialist exams (HTML5 and C#). There is also currently one available for Office 365. See http://www.microsoft.com/learning/en/us/specialist-certification.aspx.
And the Winners Are ...
This has been coming for a while but now Microsoft effectively admit that C# has beaten VB and MVC has beaten web forms. From the above we can deduce that Microsoft is admitting that these 2 technologies have won out in the MS web dev space:
- ASP.NET web forms vs ASP.NET MVC - only MVC is mentioned above so Microsoft clearly believes MVC is or should be the dominant technology for ASP.NET.
- VB vs C#. Similarly whereas previously Microsoft always offered the option of taking exams in VB or C#, VB is no longer an option and the deduction is therefore that C# has become sufficiently dominant so as to negate Microsoft's continued support in this arena.
Upgrading from MCPD
To upgrade from MCPD: Web Developer 4 to MCSD: Web Applications certification there is, unfortunately, no longer a single exam upgrade option as has previously been the case in similar situations. Two steps now:
1 Programming in HTML5 with JavaScript and CSS3 (exam 480)
2 Upgrade your MCPD: Web Developer 4 to MCSD: Web Applications (exam 492 – note that this is not yet available and google didn't help me locate a release date easily)
Reference
http://www.microsoft.com/learning/en/us/mcsd-certification.aspx
This is one of those issues I encounter occasionally and I always have to google. So I'm thinking if I put it here it'll save me a couple of key strokes!
I am often developing databases in SQL Server, currently primarily 2008, including modifying tables through Enterprise Manager. I didn't get this issue in 2005 but the default in 2008 seems to have changed as I get this error:
Saving changes is not permitted. The changes that you have made require the following tables to be dropped and re-created. You have either made changes to a table that can’t be re-created or enabled the option Prevent saving changes that require the table to be re-created.
So obviously the issue becomes a) finding the option (not easy!) and then b) remembering where it is for next time.
FYI/ FMI in the future, it's here: Tools->Options->Designers->Table and Database Designers->Prevent Saving changes that require table re-creation.
Hope this also helps others! Also you can help me as well - is the default the same in 2012?
28/06/2013 - as I've just installed and hit the same issue, yes it is!
I had a support issue from a client today which turned out to be an interesting one I hadn't come across before so I thought I would share. Thankfully, others had so once I had identified exactly what the issue was google and stack overflow were able to quickly assist.
The scenario that initially bemused me was that fact that running a complex search sproc from SQL Server Management Studio was returning in a couple of seconds but exactly the same parameters fired into the sproc from ASP.NET caused the web app to timeout. Earlier I had even tried extending the default commandTimeout from 30secs to 4mins without success so SQL Server had really got it's knickers in a twist. Further the issue just appeared one day and I also couldn't replicate in the staging environment, which had similar data volumes.
It turns out others had hit the issue before, e.g.
http://stackoverflow.com/questions/9974/query-times-out-from-web-app-but-runs-fine-from-management-studio
It turns out the ADO.NET and Management studio connection/ user contexts differed and in my case, as per the link above, the explicit setting of the arithabort property brought the performance back to expected levels. Further, adding this in one sproc also fixed the issue with other reporting sprocs of the solution. Go figure.